Insertar y centrar tweets en tu web
Embeber tweets y modificar distintas opciones
![]() Poner un tweet en tu web es algo muy sencillo, además, las dimensiones de este se adaptan al tamaño de tu dispositivo. Puedes añadir contenido multimedia (fotos, sonido), retweets en tiempo real y desde ese tweet insertado en tu web, pueden seguirte, interactuar, retwitear etc. Sin embargo, tal vez una de las cosas menos comentadas, es que es posible modificar ciertos parámetros de ese tweet embebido, por ejemplo y entre otras:
Poner un tweet en tu web es algo muy sencillo, además, las dimensiones de este se adaptan al tamaño de tu dispositivo. Puedes añadir contenido multimedia (fotos, sonido), retweets en tiempo real y desde ese tweet insertado en tu web, pueden seguirte, interactuar, retwitear etc. Sin embargo, tal vez una de las cosas menos comentadas, es que es posible modificar ciertos parámetros de ese tweet embebido, por ejemplo y entre otras:
- Alinearlo a la derecha, izquierda o centrarlo
- Mostrar solo el tweet principal y que las respuestas estén ocultas
- Mostrar o no las Twitter Cards
- Modificar el tamaño; ancho y alto del tweet
- Cambiar el tema y el color
En este tutorial vas a ver cómo insertar un tweet en un artículo de tu web y modificaremos la alineación para que se vea centrado. Se incluirá también un enlace a la página oficial de Twitter, donde se explican los demás parámetros, veremos finalmente el ejemplo real y responderemos a si hay que adaptar el código para que lo podamos validar.
Buscar un Tweet cualquiera
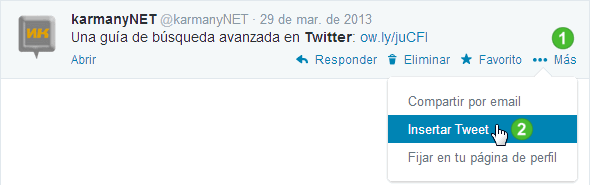
Para comenzar busca un tweet cualquiera, tuyo o no. Yo he elegido este que habla sobre búsqueda avanzada en Twitter. Pulsa sobre la palabra Más o sobre los 3 puntos 1. Se abrirá un desplegable, selecciona Insertar Tweet 2:

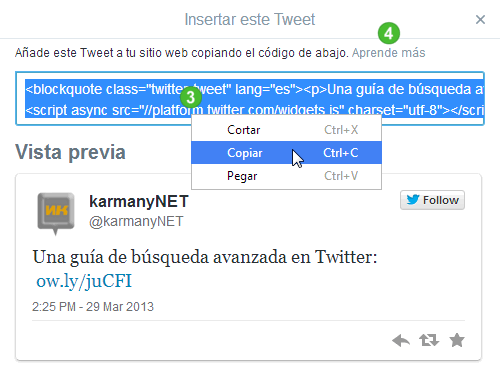
Aparecerá una nueva ventana:

Copia el código 3. Si no has seguido los pasos anteriores o no has querido buscar un tweet, te lo dejo aquí por si quieres hacer pruebas:
<blockquote class="twitter-tweet" lang="es"><p>Una guía de búsqueda avanzada en Twitter: <a href="http://t.co/iefqqipXDd">http://t.co/iefqqipXDd</a></p>— karmanyNET (@karmanyNET) <a href="https://twitter.com/karmanyNET/statuses/317628669071863809">marzo 29, 2013</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Aprende más
Hasta aquí es un proceso más o menos conocido y sencillo, pero el código anterior puedes modificarlo y adaptarlo a distintas situaciones. La información oficial la tienes en la imagen anterior en el enlace que pone Aprende más 4.
Ejemplo de Tweet centrado
Modificar el código
Si observas en el enlace anterior de la documentación oficial, para centrar un tweet en tu web tienes que añadir el atributo align (align="center") al elemento blockquote. Por lo tanto el código anterior queda así:
<blockquote class="twitter-tweet" align="center" lang="es"><p>Una guía de búsqueda avanzada en Twitter: <a href="http://t.co/iefqqipXDd">http://t.co/iefqqipXDd</a></p>— karmanyNET (@karmanyNET) <a href="https://twitter.com/karmanyNET/statuses/317628669071863809">marzo 29, 2013</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Insertar el tweet en tu web
Para insertar el tweet en tu web debes hacerlo como código HTML. En Joomla! puedes seguir estas indicaciones. Para WordPress u otros CMS puede no ser necesario insertar este código y solo hace falta poner directamente el enlace al tweet.
Finalmente, el tweet anterior queda del siguiente modo:
Una guía de búsqueda avanzada en Twitter: http://t.co/iefqqipXDd
— karmanyNET (@karmanyNET) marzo 29, 2013
¿Y la validación de este "align"?
¡Umm! Poner un atributo align en un elemento blockquote en HTML5 parece una opción no muy buena, ya que la alineación hay que hacerla a través del estilo. Sin embargo, no debes preocuparte por esto porque el tweet se crea en un iframe que es centrado mediante margin-left:auto y margin-right:auto, como puedes comprobar.