Ver resumen en Twitter. ¿Qué son las Twitter Cards?
Twitter Cards vs Open Graph
 ¿Por qué en algunos tweets aparece un enlace "Ver resumen" (o en algunos casos directamente un resumen)? ¿Cómo puedes hacer que se muestre un resumen del contenido de tu blog o web? Realmente no depende exclusivamente de ti, porque "los responsables de Twitter" estudiarán tu página web y aceptarán o no que aparezca ese "Ver resumen". Sin embargo, y antes de seguir los pasos que se indican en la web de Twitter, es necesario conocer algo sobre los metadatos.
¿Por qué en algunos tweets aparece un enlace "Ver resumen" (o en algunos casos directamente un resumen)? ¿Cómo puedes hacer que se muestre un resumen del contenido de tu blog o web? Realmente no depende exclusivamente de ti, porque "los responsables de Twitter" estudiarán tu página web y aceptarán o no que aparezca ese "Ver resumen". Sin embargo, y antes de seguir los pasos que se indican en la web de Twitter, es necesario conocer algo sobre los metadatos.
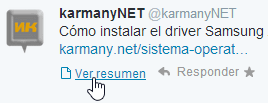
Como ejemplo de Tweet con "Ver resumen", echa un vistazo al siguiente y verás cómo un simple tweet puede contener un resumen del contenido al que redirige el enlace:
Insertar un tweet en tu web y cómo centrarlo. Otras opciones del tweet y enlace página oficial. http://t.co/3rSxKgUnxD #tweet #twitter
— karmanyNET (@karmanyNET) Mayo 12, 2014
El enlace "Ver resumen" puede aparecer en la antigua interfaz de Twitter que muchos usuarios tienen todavía o en la nueva interfaz. Tras abrir un tweet, normalmente se mostrará un resumen del contenido. También puede aparecer en los widgets de Twitter.
Entendiendo las Twitter Cards
Si echas un vistazo a la web de Twitter sobre cómo hacer aparecer ese resumen llegarás a la conclusión de que hace falta algo denominado: Twitter Cards que podríamos traducir como tarjetas de Twitter. En palabras sencillas, ¿qué son esas Twitter Cards? -Pues se forman con los metadatos del contenido de tu web. Tú imagina que en tu web o blog has escrito un artículo hablando sobre problemas con tu lector/grabador de CD DVD. Además de los típicos metadatos, en tu artículo puedes añadir los siguientes (te pongo un ejemplo de esta web):
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@karmanyNET">
<meta name="twitter:creator" content="@karmanyNET">
<meta name="twitter:url" content="http://www.karmany.net/hardware/38-elementos-del-pc/265-problemas-con-el-lector-cd-o-dvd-no-aparece-o-esta-vacio">
<meta name="twitter:title" content="Problemas con el lector de CD o DVD">
<meta name="twitter:description" content="Insertas un CD que sabes que tiene datos en tu lector CD o DVD y al abrirlo observas que está vacío. ¿Por qué ocurre esto si tú sabes que el CD o DVD tiene archivos grabados?.">
<meta name="twitter:image:src" content="http://imagenes.karmany.NET/cd-dvd.jpg">
Como puedes observar, esto es muy sencillo y muchas veces es posible que coincida con los metadatos que ya tenías de tu página web. Twitter, por supuesto, quiere que introduzcas esos metadatos en tus artículos y si no lo haces, pues no te permitirá poner la introducción del contenido en tu tweet.
Twitter Cards vs Open Graph
Después de estar bastante tiempo analizando estos y otros metadatos, veo que si cada red social implanta los suyos, puede llegar un momento en el que el <head> de tu web sea un almacén de metadatos y muchas veces duplicados. Además, ¿quién sabe si Twitter seguirá dominando la red mañana? Facebook, hace unos años, tenía problemas para leer correctamente los metadatos básicos de una web, incluso actualmente hay veces que la imagen insertada no es la que nosotros queremos y recuerdo que muchos webmaster empezaron a utilizar el protocolo de los metadatos Open Graph.
Lo bueno de esto es que Twitter sí que reconoce estos últimos con la condición de añadir el metadato twitter:card, como puedes ver en el siguiente código y ejemplo:
Según la documentación oficial, twitter:site y twitter:creator no son requeridos.
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@karmanyNET">
<meta name="twitter:creator" content="@karmanyNET">
<meta property="og:url" content="http://www.karmany.net/hardware/38-elementos-del-pc/265-problemas-con-el-lector-cd-o-dvd-no-aparece-o-esta-vacio">
<meta property="og:title" content="Problemas con el lector de CD o DVD">
<meta property="og:description" content="Insertas un CD que sabes que tiene datos en tu lector CD o DVD y al abrirlo observas que está vacío. ¿Por qué ocurre esto si tú sabes que el CD o DVD tiene archivos grabados?.">
<meta property="og:image" content="http://imagenes.karmany.NET/cd-dvd.jpg">
De este modo, podemos ayudar a las redes sociales a entender nuestro contenido y no solo usando los metadatos de Twitter (como en el primer ejemplo). Pues bien, hay que insertar los metadatos anteriores en tu web, ¿cómo? En Joomla! yo lo he hecho con el plugin Phoca Open Graph que tiene una opción para añadir metadatos propios y puedes añadir las 3 líneas de Twitter. En Wordpress tienes muchas opciones y esta la he visto utilizar en varias webs.
Bueno, pues ya tenemos los metadatos en el contenido de nuestra web, ahora viene el paso más importante: decirle a Twitter que ya estamos preparados para que nos autorice el "Ver resumen".
Twitter Cards
Cuando en un tweet tú pulsas en la opción "Ver resumen" o abres un tweet, Twitter tiene una serie de presentaciones de esa información y te permite elegir tu propia tarjeta (card) además de permitir revisar la actividad del tweet y analíticas. En el siguiente tutorial veremos los pasos para realizar la solicitud a Twitter.