Eclipse: Web Developer Tools, editor WYSIWYG
Web developer Tools
Ya estamos viendo que Eclipse es una aplicación que nos presenta un entorno de desarrollo para programadores. En el tutorial anterior instalamos la perspectiva php, que es muy útil para esta programación. Desde esta perspectiva, puedes abrir de ejemplo cualquier archivo php (menú File -> Open file) y verás que es un editor muy completo: colorea el código, permite expandir o contraerlo, hacer búsquedas, tiene un sistema de autocompletar y muchísimas otras características aunque, como veremos después, Eclipse está diseñado para trabajar con proyectos que nos abre un abanico más ámplio de posibilidades. Del mismo modo podemos usar Eclipse para editar o crear nuestro código html y css que es lo que vamos a ver ahora.
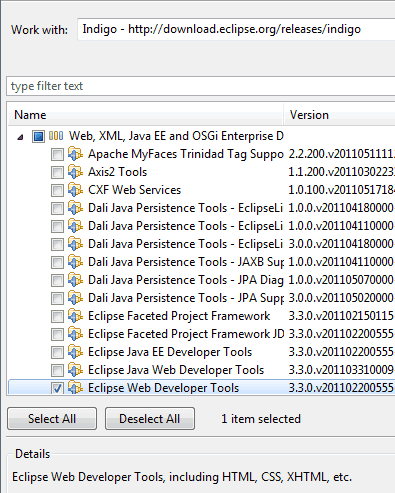
Aunque ya verás que no son la "panacea", y no son mis editores preferidos ni predeterminados, esto nos valdrá para aprender más cosas. Igual que hicimos en el tutorial anterior, vamos a instalar un nuevo software con herramientas para desarrolladores web. Vamos al menú Help -> Install New Software, en el desplegable selecciono la tercera opción (tal cual se ve en la siguiente imagen) e instalo el "Eclipse Web Developer Tools":

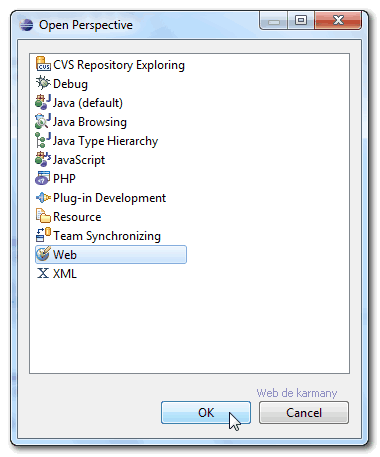
Tras la instalación reinicio Eclipse. Ya podemos seleccionar la perspectiva Web:

Si estás interesado en algún software en particular ya sabes cómo instalarlo y buscarlo. Tanto en el editor html como en el de estilos puedes pulsar con el botón derecho del ratón y seleccionar preferencias. Ahí puedes modificar la codificación y diversos aspectos más. Tiene un navegador web propio.
Sinceramente, desde mi punto de vista, dejan un poco que desear ambos editores pero nos pueden servir. Hay otras alternativas pero no nos vamos, de momento, a salir de Eclipse.
Alguna alternativa WYSIWYG
Como he dicho varias veces, Eclipse es muy completo y puedes instalar software de distintos autores de la comunidad. Por ejemplo después de probar el anterior editor html, lo primero que puede echar en falta un usuario, es no tener la opción de usarlo WYSIWYG (lo que ves es lo que optienes). Puedes instalar también esta característica del mismo modo anterior: Menú Help -> Install New Software, seleccionamos la última opción (Indigo) y entramos en "Web, XML, Java EE and OSGi Enterprise Development". Instalamos "Web page editor". Aunque reinicies no lo verás en perspectivas, este nuevo editor lo verás al abrir un archivo del proyecto.
Como Eclipse está enfocada a ser una herramienta para programadores y desarrolladores, para poder usar todas sus opciones es necesario (o está diseñado para...) crear un proyecto. Imagina que programas en Visual Basic, cuando creas un proyecto guardas todos tus archivos en una determinada ubicación con una configuración. Aquí igual. Cuando creas un nuevo proyecto, por defecto, se creará una carpeta dentro de workspace (o de la ubicación que hayas indicado) con el nombre que hayas puesto y ahí se almacenarán tus archivos. Desde el explorador de proyectos (Project Explorer) puedes rápidamente visualizar tus archivos y abrirlos por ejemplo con el editorWYSIWYG "Web page editor" pulsando con el botón derecho del ratón sobre el archivo.
De momento con estas dos herramientas para aprender es sufiente. Algunos usuarios deciden instalar el plugin Aptana en Eclipse. Aptana es otro IDE que está basado en Eclipse y para algunos usuarios puede ser útil esta opción. Por este motivo, veremos su instalación en Eclipse en el siguiente artículo.