Feedburner: agregarlo a tu web
Agregar el código de Feedburner a tu web
Como vimos en el artículo anterior, desde el panel de control de Feedburner obtuvimos un código html, después lo modificamos a nuestro gusto y ahora estamos en disposición de insertarlo en nuestro sitio Joomla! o en nuestra web. Este paso es el más sencillo y lo haremos mediante un módulo de código HTML personalizado, posiblemente sea lo más sencillo y configurable. Finalmente veremos cómo modificar el enlace de sindicación, algo que mucha gente se olvida.
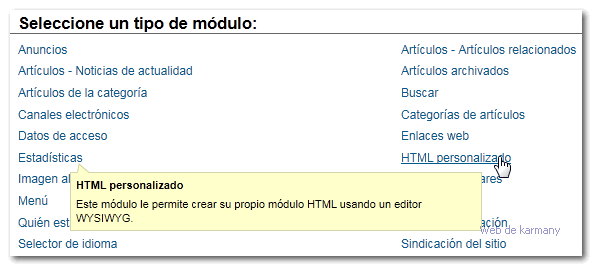
Para hacer esto nos vamos al Gestor de Módulos de Joomla! -> Nuevo y seleccionamos un módulo HTML pesonalizado:

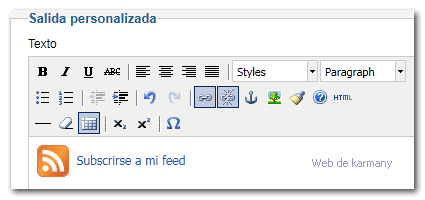
Pones un título, yo en mi web lo oculto. A la derecha, en las configuraciones básicas en preparar contenido selecciono: no para que de ese modo los plugins de contenido no alteren el contenido del módulo html. Y finalmente en la salida personalizada, pulso el botón HTML (si tienes un editor WYSIWYG) y pego el código que readaptamos para nuestra web:
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
<img src="http://www.ejemplo.com/images/icono_feed32x32.png" alt="Icono Feed" style="vertical-align: middle; border: 0;"/>
</a>
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
Subscribirse a mi feed
</a>
Tras pegar el código y volver al editor, desde éste ya veo el resultado:

El último pulso a Feedburner
Lo que hemos hecho hasta ahora es muy sencillo. Y ahora pensarás que ya está todo, pero aún queda un pequeño detalle: deberás eliminar desde Joomla! los enlaces de sindicación que se encuentran en los menú de artículos destacados y de categorías (o en el global) como ya vimos. Esto es así porque si no los eliminas, el navegador con el que visiten tu página te permitirá subscribirte a dichos feed y por supuesto, no son los feeds de Feedburner. Esto (en el feed de Feedburner) aparte de no indicarte el número de subscriptores reales, tampoco mostrará tu publicidad a todo el mundo (si la tienes). Eliminarlos es sencillo, pienso que importante, se hace desde Joomla! y te puedo asegurar que no todo el mundo lo hace. Yo creo que no merece más explicación.
Del mismo modo, hay que crear un enlace de sindicación hacia Feedburner en el encabezado (head) de tu sitio web, así desde un navegador que tenga la opción de subscribirse lo hará hacia el feed que has creado en Feedburner, que es lo que realmente quieres. Yo pienso que lo más sencillo y efectivo es modificar en mi template el archivo index.php e incorporarle nuestro enlace de sindicación. Iba a crear un plugin para hacer esto pero es tan sencillo modificar index.php que no lo veo necesario.
El enlace de sindicación es este:
http://feeds.feedburner.com/ejemplo_webdekarmany
Abro mi archivo index.php y en el encabezado (entre <head> y </head>) añado el siguiente código html para el formato RSS:
<link href="http://feeds.feedburner.com/ejemplo_webdekarmany" rel="alternate" type="application/rss+xml" title="RSS 2.0" />
Otra forma, en php y para que lo entienda Joomla!:
<?php
$href = 'http://feeds.feedburner.com/ejemplo_webdekarmany';
$atributos = array('type' => 'application/rss+xml', 'title' => 'RSS 2.0');
$this->addHeadLink( $href, 'alternate', 'rel', $atributos );
?>
En title puedes poner lo que consideres más oportuno. Por ejemplo, si tienes varios enlaces de sindicación en una página, no pongas en los dos lo mismo para que el usuario sepa a qué va a subscribirse.









Si es así, ¿En qué lugar pongo los códigos (entre body o head)?
Después, el segundo código, como se explica en el artículo, tienes que escribirlo en el head.
Para más ayuda mira el código de esta web. Un saludo.